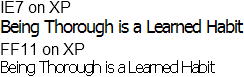
I was reading the serverfault.com blog today using Firefox - normally I just consume the RSS and read it from my reader. I was shocked at how bad FF was as at kerning the h3 headers. In Chrome and IE9 it is legible, though many of the letters still actually touch.
The source of the rule is in style.css line 61 (at the time of this posting) and the offending property is letter-spacing. I would like to suggest getting rid of letter-spacing entirely, though experimenting with the text-rendering or other attributes might be of value.
Maybe there is another way to get the desired effect? For example I changed the rule locally to be:
letter-spacing: -0.01ex;
text-rendering: geometricPrecision;
And it helped quite a bit, while still tightening up the kerning. Other thoughts? Is there a better place to talk about this?
A couple of references:
- Firefox kerning differently to other browsers (negative letter spacing in CSS)Firefox kerning differently to other browsers (negative letter spacing in CSS)
- Mozilla Developer Network reference for text-rendering property
Update: While I still maintain the negative letter-spacing makes the heading look worse than letter-spacing: auto, I did some additional comparisons and FF on XP is by far the worst. On Win7 all three browsers look pretty close to the same.

Disclaimer: I recognize I am being excessively picky.
